Esta es una página de una sola columna
Aquí podemos poner el encabezado, el título, etc.
Puedes ver el código HTML seleccionando Ver código fuente en el explorador.
Puedes ver el código CSS, comentado línea a línea, pinchando aquí. Más ejemplos en el menú.
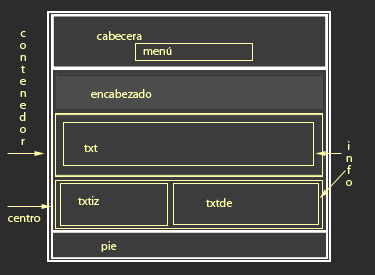
Hemos creado un contenedor general ("contenedor") y, dentro de éste, otros tres: cabecera, centro y pie.
Una vez hecho esto, creamos "clases" para darle estilo a lo que colocaremos dentro de los contenedores.
Dentro de "centro", he creado la clase .encabezado, y le dado un fondo y un borde diferente para destacarlo.
Luego he creado la clase .info, que es donde irá la información.
También he creado la clase .txt encadenada a .info (.info .txt {}), para darle estilo al texto, ya que pondré el "div" que contiene .txt dentro de .info.

Por si me apetece, o tengo necesidad de dividir en dos columnas una parte de la página, crearé otras dos clases: .txtiz y .txtde, a las que le daré valores diferentes para que no sean exactamente iguales. Si quiero que sean iguales, con hacer una sola clase vale.
Estos "divs" los pondré dentro de .info.
Así, tendremos esta parte de la página divida en dos columnas, en las que podemos poner texto, fotos, videos, etc. a un lado y a otro.
También podemos poner alguna pequeña foto  en la parte del texto.
en la parte del texto.
Para decirle como debe comportarse la imagen, crearemos .txtde img y le daremos los valores que creamos conveniente.
La cabecera es un "div" al que le pogo un fondo. Si cargara la fotografía dentro del "div" no podría colocar más cosas en él, o tendría que ampliar la cabecera.
En cuanto al menú que va dentro de la cabecera, es un poco complejo, pues hay que hacerlo con listas, y dentro de éstas, vínculos; además de darle estilo a cada uno de los elementos (<ul><li><a></a></li></ul>). La idea original es de Stu Nicholls; en su página, puedes ver y descargar montones de menús y galerías de fotos hechas solamente con CSS. En la sección menús desplegables, puedes ver un ejemplo comentado.
