Doy por supuesto que se tienen unos conocimientos básicos del lenguaje HTML, por lo que no será difícil entender las explicaciones que se dan en ésta página.
Desde las páginas de ejemplos y de menús, puedes acceder a las «Hojas de Estilo» CSS comentadas de cada ejemplo y menú.
Las pseudo-clases se aplican a los enlaces («a») para determinar sus diferentes estados y van siempre precedidas de dos puntos (:). Ej: «a:link» «a:hover» «a:visited» «a:active» «a:focus». (no visitado, sobre, visitado, activo y enfocado). Y también en estos dos casos: «:lang» y «:first-child». La primera determina el lenguaje del elemento, y la segunda se refiere al primer hijo del elemento.
Los pseudo-elementos se aplican para determinar el comportamiento de una parte de ese elemento. Ej: «p:first-letter» «p:first-line». En el primero le decimos cómo será la primera letra de cada párrafo, y en el segundo cómo será la primera línea.
Otra cosa importante es cómo queremos que se coloquen los elementos. Para ello, utilizaremos los selectores posición y flotar (position y float).
La posición (position) que le demos a cada elemento puede ser «estática» (es la que coloca por defecto), «relativa» y «absoluta».
Tanto la posición «relativa» como la «absoluta», lo son en referencia al elemento que las contiene.
Al flotar un elemento, le decimos a que lado (derecho o izquierdo) queremos que se coloque en relación a su contenedor.
Las medidas
Hay dos tipos de medidas para las fuentes: relativas y absolutas.
Los «em» son relativos al tamaño de texto definido en las preferencias del browser. Por lo tanto, tendremos un control relativo, ya que depende directamente del tamaño de fuente por defecto del usuario (1em). Así, la fuente será más grande si aumentamos (1.3em) o más pequeña si disminuimos (0.75em). Además, los «em» permiten su uso en cualquier propiedad de medida (margin, padding), lo que hará que el diseño sea proporcionado a la configuración del usuario (ej: entre una pantalla widescreen de 17" y un iPhone).
Ahora bien, cuando, al darle tamaño en el <body>, fijamos la unidad, independiente de la medida que usemos, esa unidad representa 1em. Ej: body {font-size: 0.75em;} (que equivale a tamaño normal) y esa será la unidad para toda la página. Si queremos hacerla mayor en un elemento determinado, deberemos darle más de 1em, que es la unidad, porque si le damos 0.9em, por ejemplo, estamos reduciendo al 90% el tamaño de 0.75em
El porcentaje (%) suele utilizarse cuando queremos adaptarnos al ancho determinado por el ancho (valga la redundancia) de la resolución del usuario.
Las unidades absolutas permiten un control exacto de la apariencia de la página, siempre y cuando se vea en el entorno para la cual fue diseñada. Al utilizar px se verá diferente en cada resolución de pantalla y en cada terminal que esté utilizando el usuario. Peor si utilizamos pt, ya que depende del tamaño del punto de la resolución de la pantalla.
En esta dirección encontrarás un magnífico artículo sobre como dar tamaño a las fuentes en una página web.
Nociones básicas sobre el uso de CSS
Las Reglas
Una regla CSS es una "orden" escrita que se le da a un elemento HTML para que se comporte de una manera determinada. La regla consta de dos partes: selector y declaración (o un bloque de declaraciones). A su vez, la declaración, que va escrita entre llaves {}, consta de otras dos partes: la propiedad y el valor. Veamos un ejemplo:
p {color: #777;}
Donde p es el selector, color la propiedad y #777 el valor.
Cualquier elemento que esté anidado dentro del que se le ha aplicado el estilo, salvo que se le aplique otro estilo específico, lo heredará. Por eso se llaman Hojas de Estilo «en Cascada»
Dónde y a qué se le pueden aplicar reglas CSS
Los estilos (las reglas) se pueden escribir dentro del elemento head (lo que no es aconsejable) o en un documento aparte (.css), con lo que facilitaremos una carga más rápida a los navegadores, y nosotros tendremos mejor estructurado nuestro trabajo al separar contenido y diseño.
Los estilos se pueden aplicar a cualquier elemento HTML (que actuaría como selector) para darle un color al texto, al fondo, al borde; para darle tamaño, posición, etc.
Hay, además, otros tipos de selectores: los «de Id y de clase» (Id y class). También hay pseudo-clases y pseudo-elementos. La diferencia entre Id y clase es que los primeros identifican a un elemento único, y los segundos se pueden aplicar a cuantos elementos queramos dentro del documento. Al escribirlos, los primeros van precedidos de «#» (almohadilla) y los segundos de «.» (punto).
En esta Guía de referencia de CSS 2.1 del W3C tienes un listado de selectores, notación, sintaxis, etc.
Elementos fundamentales
Dentro de los elementos de diseño, el más importante es el «Div», al que podríamos definir como un «contenedor genérico de bloque», entre cuyas etiquetas de apertura y cierre (<div> </div>) podemos poner lo que queramos, incluyendo multiples «Divs» anidados. Estos elementos, al funcionar como capas, se pueden apilar unos encima de otros, lo que da muchas más posibilidades al diseño.
También utilizaremos el elemento «Span», que es un contenedor «inline», es decir, no de bloque. La diferencia entre bloque (block) e inline, tanto en selectores como en propiedades, es que «bloque» ocupará todo el espacio disponible, aunque su contenido sea menor, ya que deja un salto de línea por arriba y otro por debajo, mientras que «inline», al no dejar saltos de línea, sólo ocupará el espacio necesario para mostrar su contenido.
Así pues, para utilizar CSS, nos vamos a olvidar de las tablas, los th y los tr, pues nos limitaban bastante.
El modelo de caja
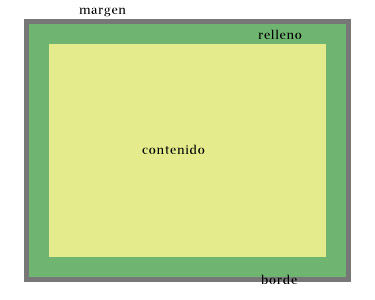
Una cosa que tenemos que tener claro es cómo funciona el modelo de caja en casi todos los navegadores (los IE 7 y anteriores lo entienden de otra manera) cuando usamos los selectores margen, relleno, borde, ancho y alto (margin, padding, border, width y height), pues con ellos ubicaremos y le daremos tamaño a los diferentes elementos.
Como vemos en la imágen de abajo, el navegador lee (de fuera a dentro): el margen, el borde, el relleno y, por fin, el contenido.
Así pues, si queremos un ancho total de, por ejemplo, 375 pixels, a esta cantidad le restaremos el margen izquierdo y derecho, el borde izquierdo y derecho, y el relleno izquierdo y derecho.
Si le asignamos un margen de 10 pixels a cada lado, un borde de 2 pixels a cada lado y un relleno de 10 pixels a cada lado, el ancho que debemos darle es de 331 pixels (375 - 44).
Para la altura, si le hemos dado una altura fija, le restaremos el margen, borde y relleno superior e inferior.
Es muy importante comprender esto, pues nos evitará bastantes problemas a la hora de maquetar nuestra página web.